こんにちは、もがちゃんです。
ウェブサイトのデザインをしている時、要素を横並びにしたい時があります。
そんな時に使える便利なスタイル指定があります。
今回は、要素を横並びにする時に使えるスタイル(display:inline-block)を紹介します。
目次
要素をただ横並びにするには
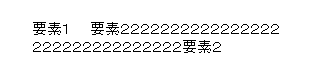
要素を単純に横並びにするだけであれば、<span>タグを使用するだけで横並びが実現できるのですが、以下のような状態で横並びしたい場合には、<span>タグを使用するだけでは実現できません。


要素をブロック要素の特徴を保ちつつ横並びにするには
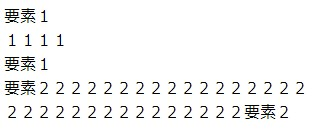
単純に<div>タグを使用してブロック要素を並べると以下のように縦に並んで横には並びません。
<html>
<head>
<title>css入門 inline-block</title>
</head>
<style>
</style>
<body>
<div>要素1<br />1111<br />要素1</div>
<div>要素22222222222222222<br />222222222222222要素2</div>
</body>
</html>

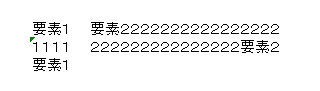
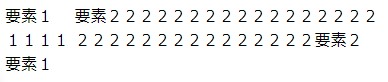
要素を横に並べるには、スタイルに display: inline-block を指定すると以下のように横に並べることが出来ます。
<html>
<head>
<title>css入門 inline-block</title>
</head>
<style>
div {
display: inline-block;
vertical-align: top;
/* 上揃え */
}
</style>
<body>
<div>要素1<br />1111<br />要素1</div>
<div>要素22222222222222222<br />222222222222222要素2</div>
</body>
</html>
メモ
<span>タグを使用してもスタイルに display: inline-block を使用すれば同じようになります。
要素を横並びにするまとめ
要素を横並びにしたい場合には、<table>タグを使用する方法もありますが、CSSで display: inline-block を指定する事でブロック要素の特徴を保ちつつ要素を横並びにすることが出来ます。